Mi è capitato alcune volte di ricevere questo errore da una pagina ASP.NET che contiene uno ScriptManager ed un link ad un file JavaScript all’interno del tag Head della pagina, come in questo caso:
[...]
<head runat="server">
<script type="text/javascript" src="../Scripts/barcode.js" />
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<div>
[...]
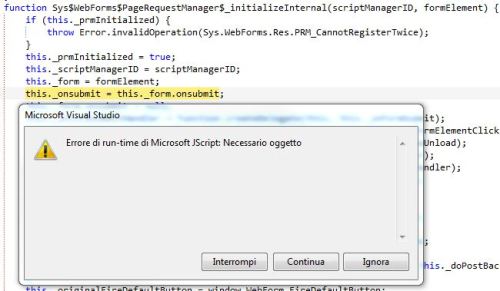
Apparentemente il codice è senza errori, ma eseguendo la pagina in debug si riceve un errore come in figura:
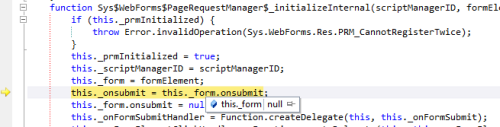
Cliccando sul tasto “Interrompi”, vado a cercare di capire cosa potrebbe essere successo, e mi accorgo che l’oggetto “_form” della pagina non esiste, ovvero è “null”
Inutile raccontarvi quanto tempo ci ho messo a cercare di capire cosa diavolo poteva essere successo, e dove poteva essere un eventuale errore; naturalmente senza successo.
Dopo una puntigliosa ricerca su internet, ho torvato finalmente un articolo che mi ha illuminato e salvato.
Sembra che sia un piccolo bug dell’oggetto ScriptManager, che interpreta male il tag <script /> senza chiusura esplicita.
È bastato modificare il tag ed utilizzare la sintassi canonica per risolvere il tutto:
<head runat="server">
<script type="text/javascript" src="../Scripts/barcode.js" >
</script>
</head>
Fine del calvario.